I’m a product designer, prototyper, and lifelong learner.

I was a Principal Designer in an incubation team at Office. My work was about helping you achieve more when you can’t see or touch a screen.
My roles ranged from doing research with the blind to brainstorming to prototyping haptic and voice solutions to shipping this work to product teams.
︎ Design
︎ Research & Ethnography
︎ Prototyping Swift, React, SSML, audio, Microsoft Graph
︎ Psychology Getting information into a person’s brain through spoken language and sound
︎ Strategy Finding ways to impact many products (not just one)
︎ PM Writing explainers, whitepapers, spreadsheets, and other materials to help product teams adapt our learnings
My roles ranged from doing research with the blind to brainstorming to prototyping haptic and voice solutions to shipping this work to product teams.
︎ Design
︎ Research & Ethnography
︎ Prototyping Swift, React, SSML, audio, Microsoft Graph
︎ Psychology Getting information into a person’s brain through spoken language and sound
︎ Strategy Finding ways to impact many products (not just one)
︎ PM Writing explainers, whitepapers, spreadsheets, and other materials to help product teams adapt our learnings
FiftyThree was looking at smart whiteboards as a possible category for our next hardware product. I wondered how remote workers might interact with a physical whiteboard. So I made this web-only prototype to provoke thought among members of the product team.
Figma and Miro shipped similar web experiences years later, which I take as validation.
︎ Design
︎ Prototyping React, Firebase
Figma and Miro shipped similar web experiences years later, which I take as validation.
︎ Design
︎ Prototyping React, Firebase





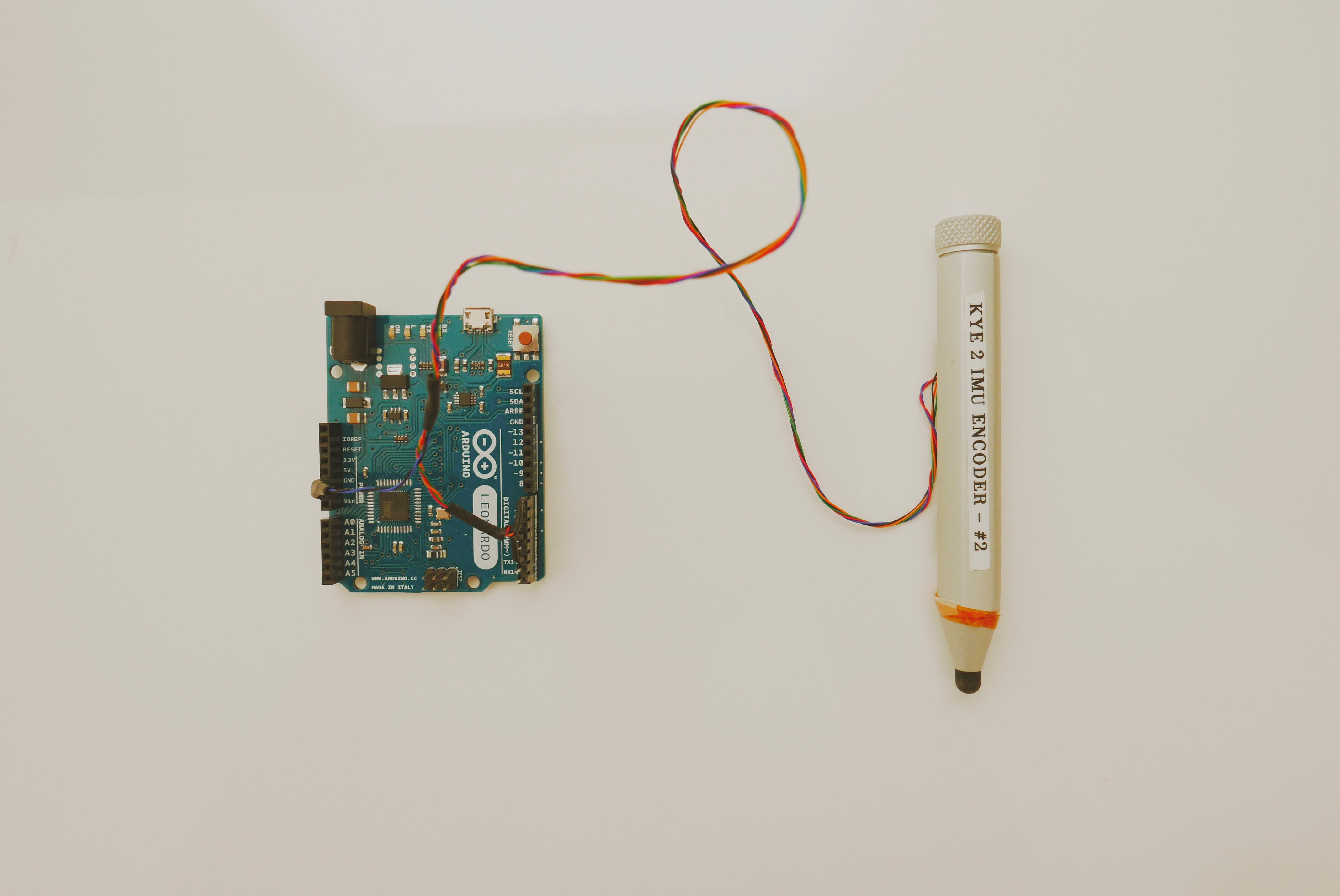
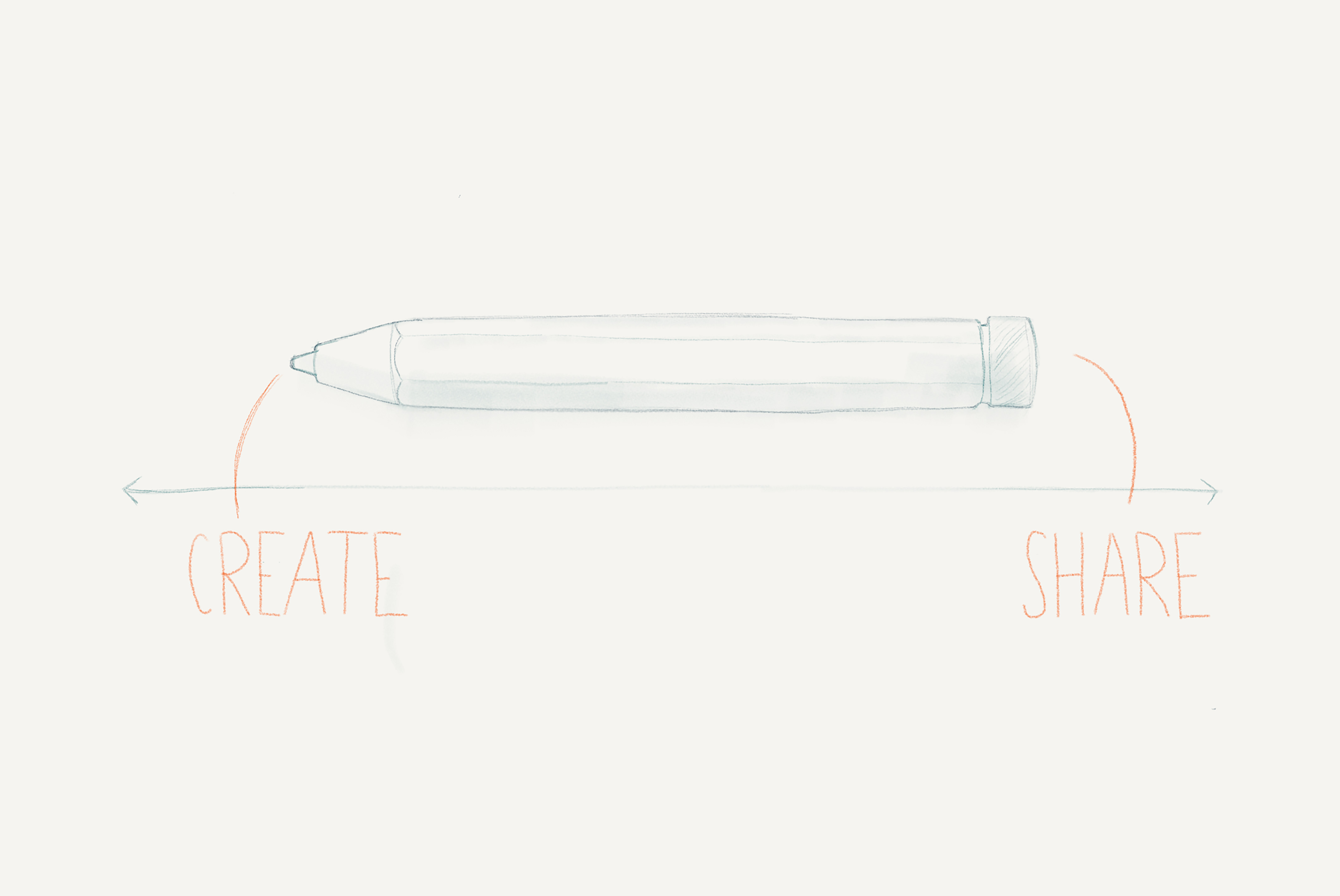
I was a Principal Designer at an a16z-funded startup called FiftyThree. Following its successful first hardware product, Pencil, we set out to create a new stylus called Pen.
I owned the scenarios in which you might use Pen’s pushbutton encoder alongside a screen. I prototyped use cases to identify hero moments that we’d want to enable, impacting the manufacturing stack: from industrial design to encoder spec to firmware spec.
In hardware, it’s important to get these things right from the start...we can’t update atoms as easily as we can bits.
My work also broadened Pen’s potential audience beyond users of 53’s iOS app, Paper.
︎ Hardware/Software UX Design
︎ Research
︎ Strategy
︎ Prototyping Arduino, p5, swift, bluetooth
I owned the scenarios in which you might use Pen’s pushbutton encoder alongside a screen. I prototyped use cases to identify hero moments that we’d want to enable, impacting the manufacturing stack: from industrial design to encoder spec to firmware spec.
In hardware, it’s important to get these things right from the start...we can’t update atoms as easily as we can bits.
My work also broadened Pen’s potential audience beyond users of 53’s iOS app, Paper.
︎ Hardware/Software UX Design
︎ Research
︎ Strategy
︎ Prototyping Arduino, p5, swift, bluetooth
I replicated parts of the Windows Phone user experience—the hardest parts for engineers to execute, according to the design team—on WebKit in HTML5. This proved that you don’t actually need an army of engineers to ship a product anymore.
Designers fluent in Javascript could own execution of nuanced features, and engineers could be redeployed on more interesting problems.
︎ Strategic prototyping Javascript, CSS
Designers fluent in Javascript could own execution of nuanced features, and engineers could be redeployed on more interesting problems.
︎ Strategic prototyping Javascript, CSS
Explorative prototypes for 3D maps that can tilt and rotate, including turn-by-turn directions.
These explorations were about:
︎ UX
︎ Prototyping Javascript, CSS
These explorations were about:
-
revealing the possibilities that modern browsers enable
- empowering designers who aren’t prototypers to craft 3D maps experiences in prototype
︎ UX
︎ Prototyping Javascript, CSS