I’m a product designer, prototyper, and lifelong learner.

I was a Principal Designer in an incubation team at Office. My work was about helping you achieve more when you can’t see or touch a screen.
My roles ranged from doing research with the blind to brainstorming to prototyping haptic and voice solutions to shipping this work to product teams.
︎ Design
︎ Research & Ethnography
︎ Prototyping Swift, React, SSML, audio, Microsoft Graph
︎ Psychology Getting information into a person’s brain through spoken language and sound
︎ Strategy Finding ways to impact many products (not just one)
︎ PM Writing explainers, whitepapers, spreadsheets, and other materials to help product teams adapt our learnings
My roles ranged from doing research with the blind to brainstorming to prototyping haptic and voice solutions to shipping this work to product teams.
︎ Design
︎ Research & Ethnography
︎ Prototyping Swift, React, SSML, audio, Microsoft Graph
︎ Psychology Getting information into a person’s brain through spoken language and sound
︎ Strategy Finding ways to impact many products (not just one)
︎ PM Writing explainers, whitepapers, spreadsheets, and other materials to help product teams adapt our learnings





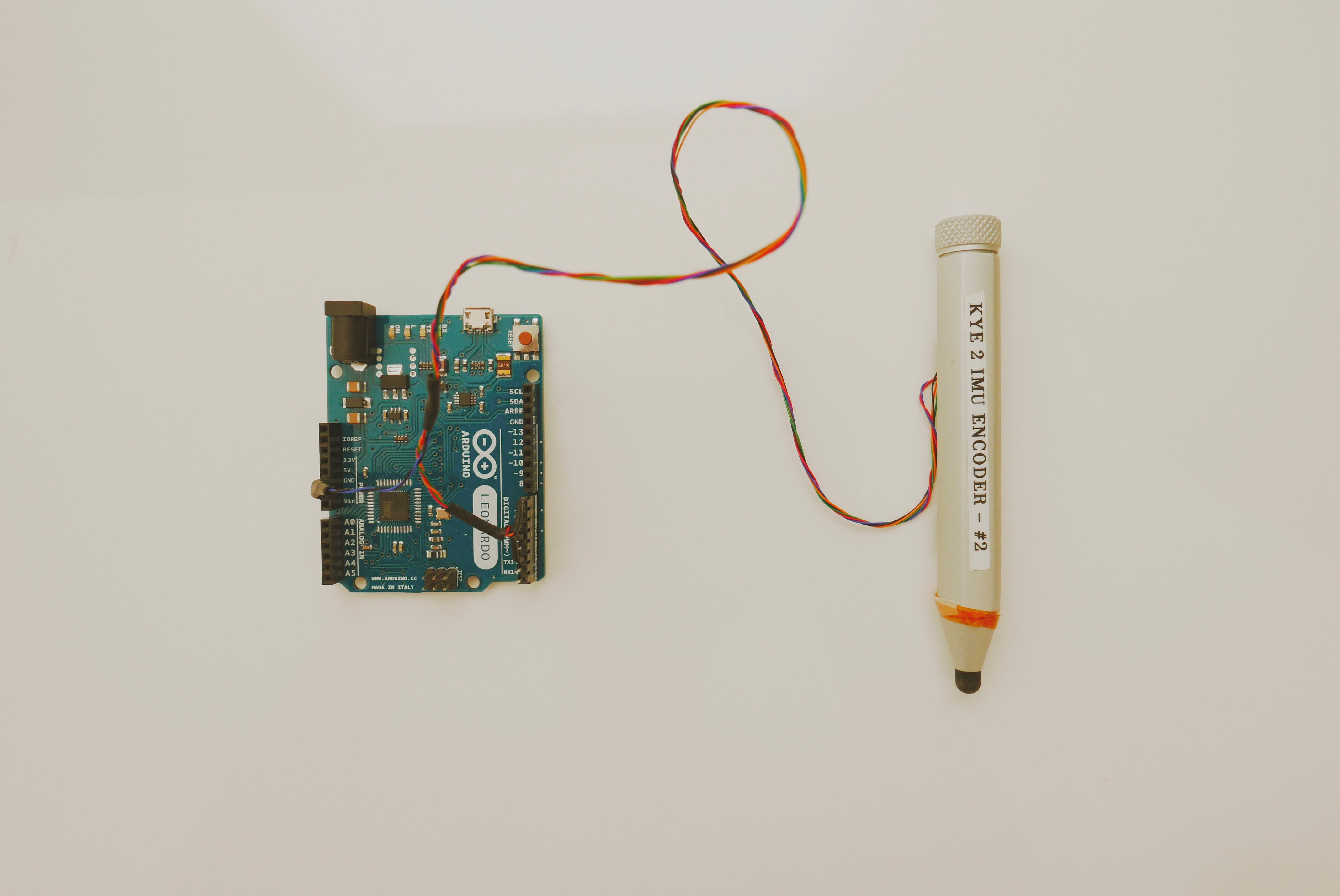
I was a Principal Designer at an a16z-funded startup called FiftyThree. Following its successful first hardware product, Pencil, we set out to create a new stylus called Pen.
I owned the scenarios in which you might use Pen’s pushbutton encoder alongside a screen. I prototyped use cases to identify hero moments that we’d want to enable, impacting the manufacturing stack: from industrial design to encoder spec to firmware spec.
In hardware, it’s important to get these things right from the start...we can’t update atoms as easily as we can bits.
My work also broadened Pen’s potential audience beyond users of 53’s iOS app, Paper.
︎ Hardware/Software UX Design
︎ Research
︎ Strategy
︎ Prototyping Arduino, p5, swift, bluetooth
I owned the scenarios in which you might use Pen’s pushbutton encoder alongside a screen. I prototyped use cases to identify hero moments that we’d want to enable, impacting the manufacturing stack: from industrial design to encoder spec to firmware spec.
In hardware, it’s important to get these things right from the start...we can’t update atoms as easily as we can bits.
My work also broadened Pen’s potential audience beyond users of 53’s iOS app, Paper.
︎ Hardware/Software UX Design
︎ Research
︎ Strategy
︎ Prototyping Arduino, p5, swift, bluetooth
Cartoonist explores what a choose your own adventure comic book might look like.
Reading print-first comics on mobile is awful. Art rarely fills the screen, and hand-lettered text is often illegible. A mobile-first approach resolves these problems, and reveals new possibilities for story—in particular, branching narrative.
I also made a web content editor to write in branches.
︎ Design
︎ Prototyping Swift, AngularJS
Reading print-first comics on mobile is awful. Art rarely fills the screen, and hand-lettered text is often illegible. A mobile-first approach resolves these problems, and reveals new possibilities for story—in particular, branching narrative.
I also made a web content editor to write in branches.
︎ Design
︎ Prototyping Swift, AngularJS






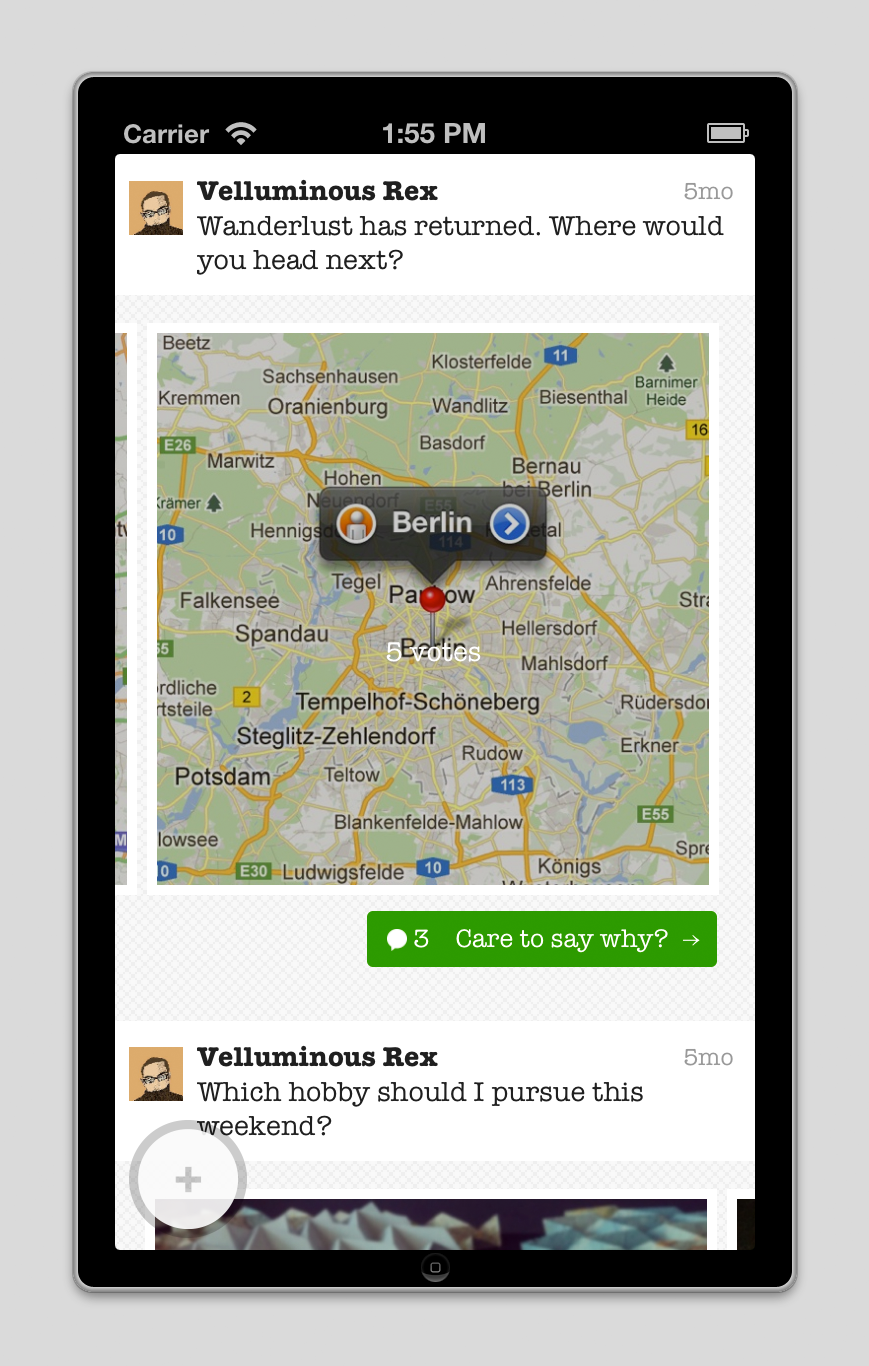
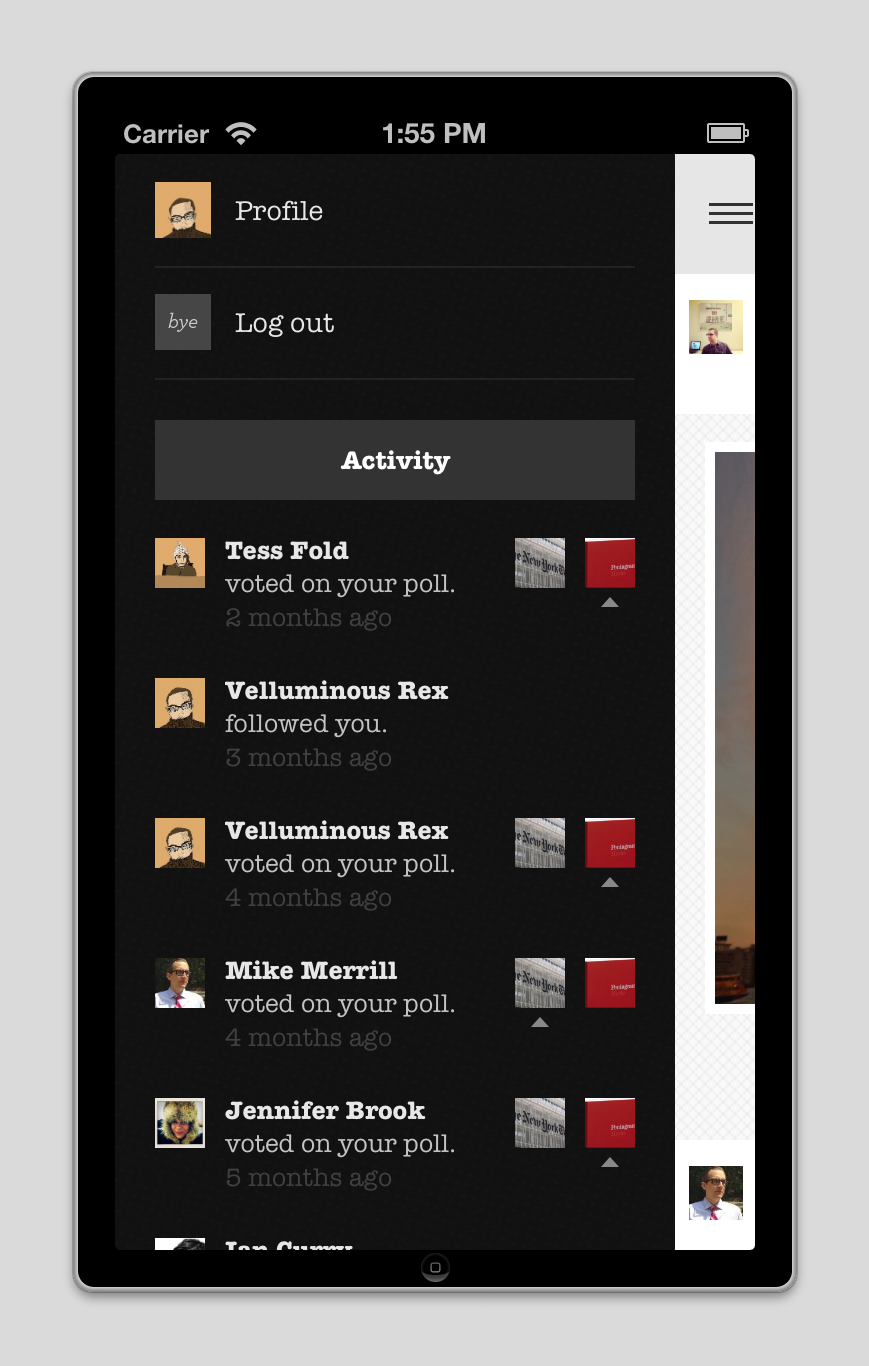
I made a polling app called A/B. It lets people ask open ended questions with an A or B answer:
Which job should I take? Where should I live next? Which dress suits me?
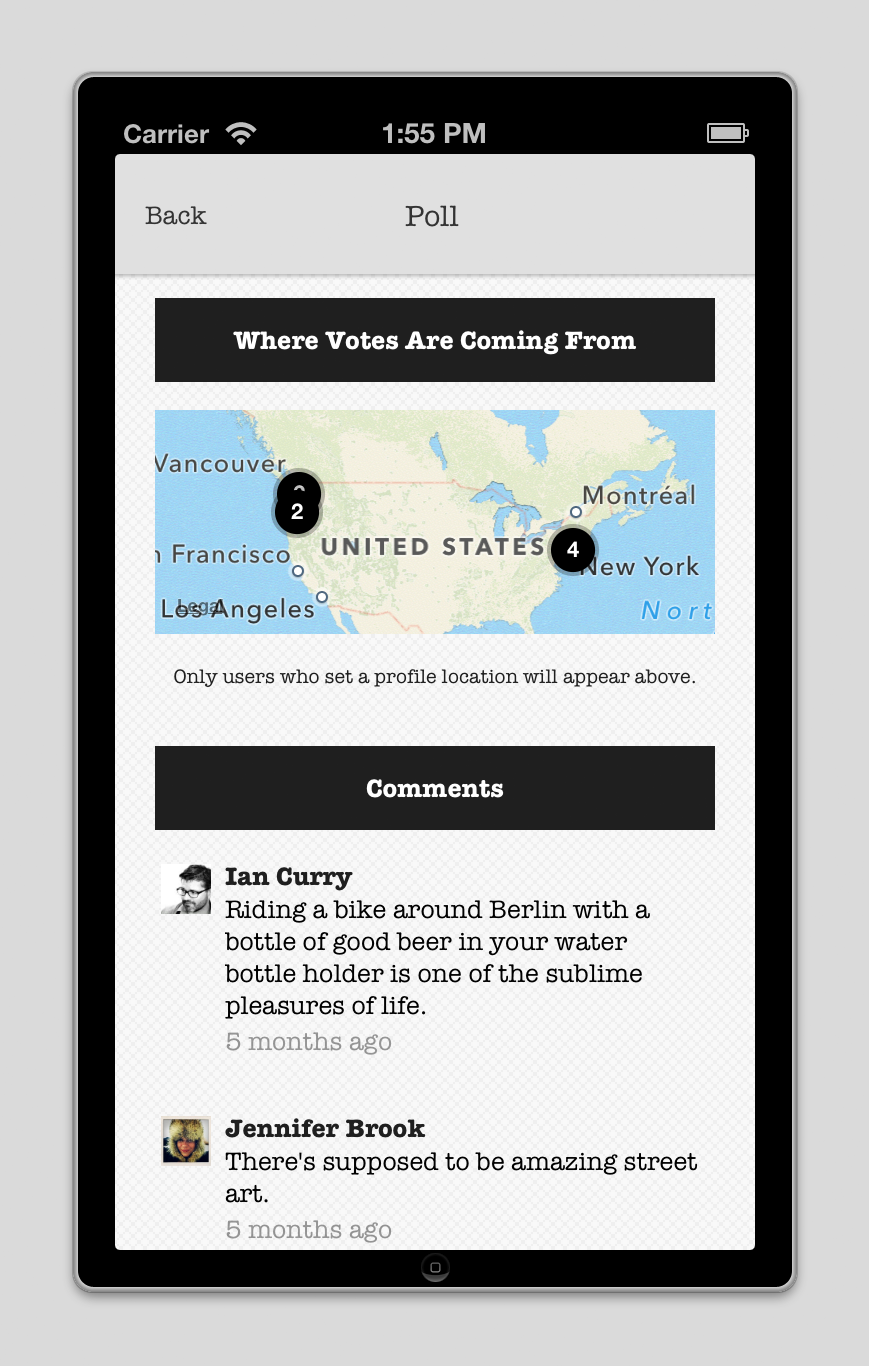
In A/B, consumers get 2nd opinions about decisions they might make, and the system gets interest data on things like products and places. The app was a finalist in the FastCoLabs & Target Retail Accelerator in 2013.
︎ Design
︎ Data visualization
︎ User research ran small beta test
︎ Prototyping Objective-C
Which job should I take? Where should I live next? Which dress suits me?
In A/B, consumers get 2nd opinions about decisions they might make, and the system gets interest data on things like products and places. The app was a finalist in the FastCoLabs & Target Retail Accelerator in 2013.
︎ Design
︎ Data visualization
︎ User research ran small beta test
︎ Prototyping Objective-C




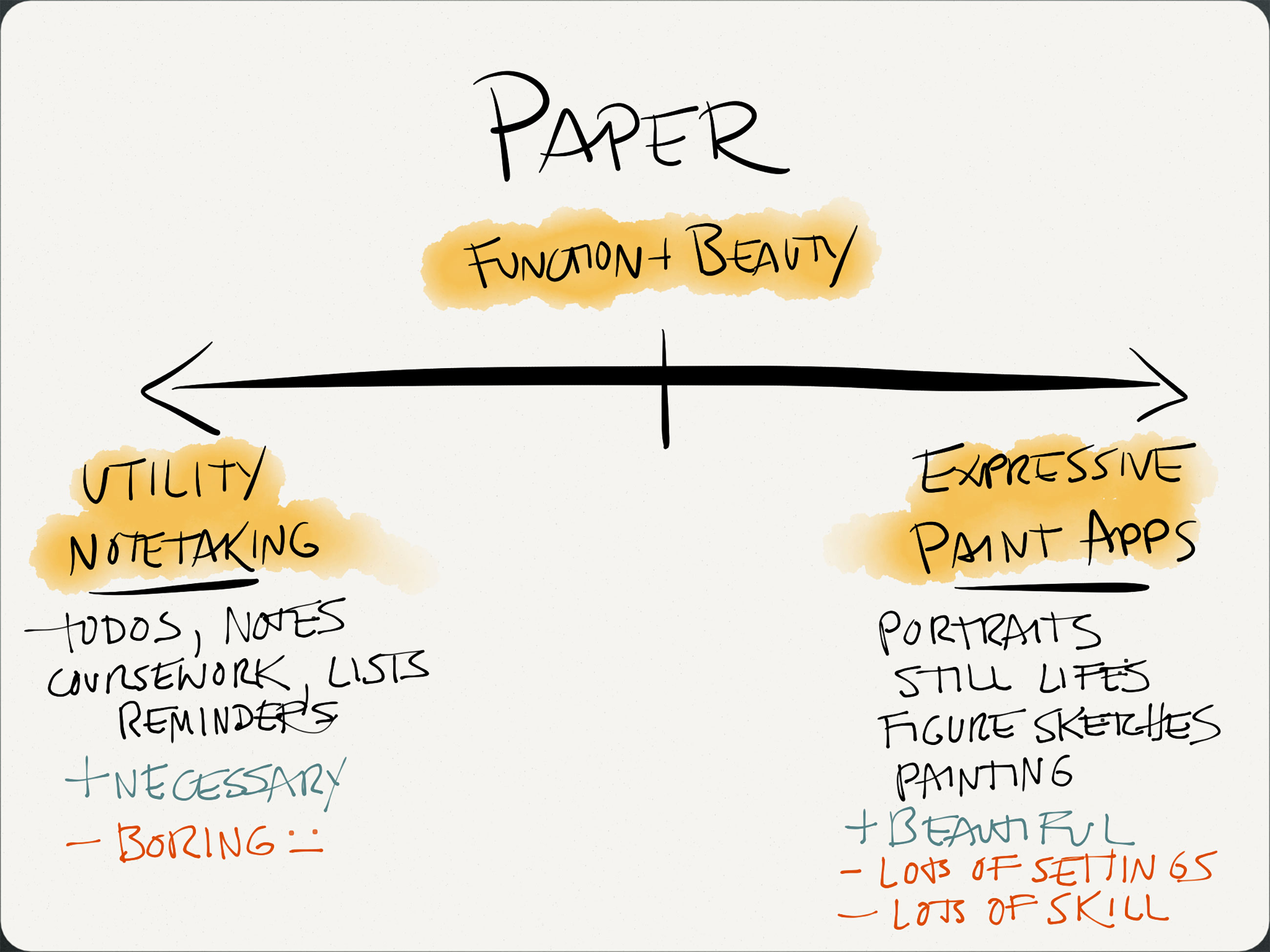
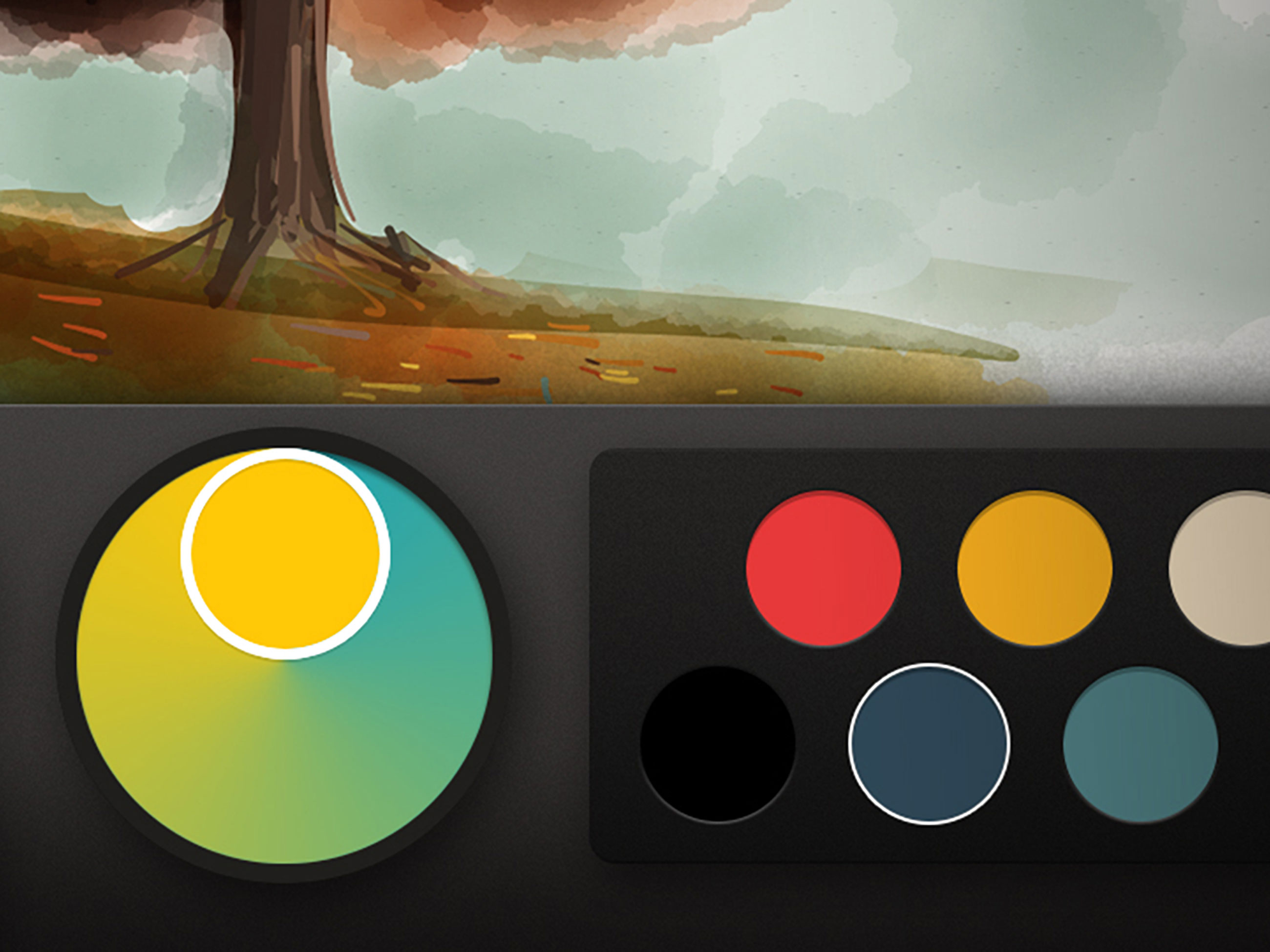
Paper by FiftyThree (now called Paper by WeTransfer) is an iPad app for drawing and writing.
I collaborated with a design co-founder on the ink UX, defining how touch gestures get turned into marks as one draws in real time. I worked directly in code to manifest designs, turning jagged touch data from the iPad 1 into smooth, continuous lines that looked good and felt expressive.
FiftyThree shipped my prototype ink engine in version one. The app won an Apple Design Award in 2012. My code was eventually rewritten by proper engineers.
I also worked on UX for Paper’s tool palette and color mixer.
︎ Wireframing
︎ Prototyping javascript
I collaborated with a design co-founder on the ink UX, defining how touch gestures get turned into marks as one draws in real time. I worked directly in code to manifest designs, turning jagged touch data from the iPad 1 into smooth, continuous lines that looked good and felt expressive.
FiftyThree shipped my prototype ink engine in version one. The app won an Apple Design Award in 2012. My code was eventually rewritten by proper engineers.
I also worked on UX for Paper’s tool palette and color mixer.
︎ Wireframing
︎ Prototyping javascript