I’m a product designer, prototyper, and lifelong learner.


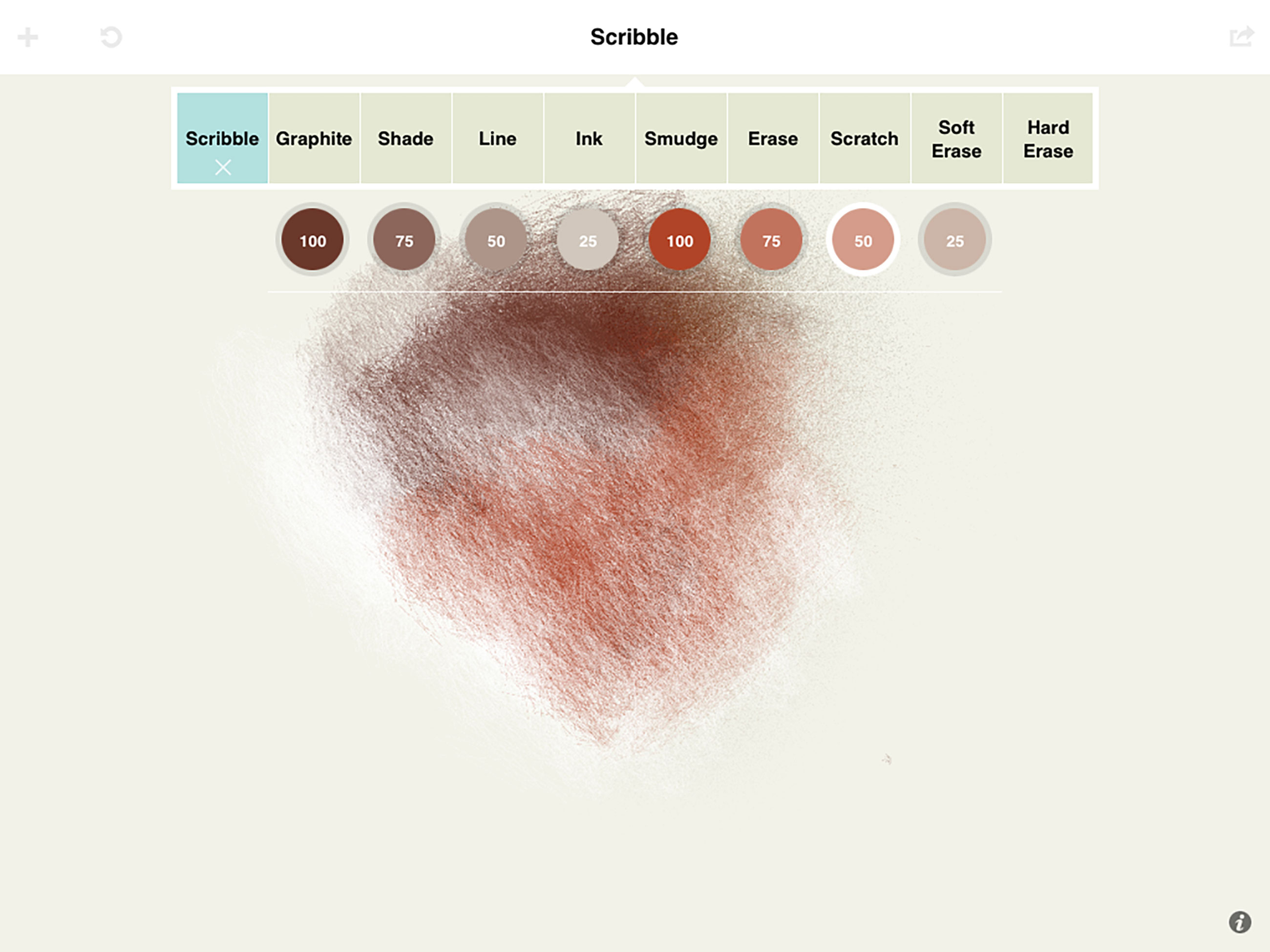
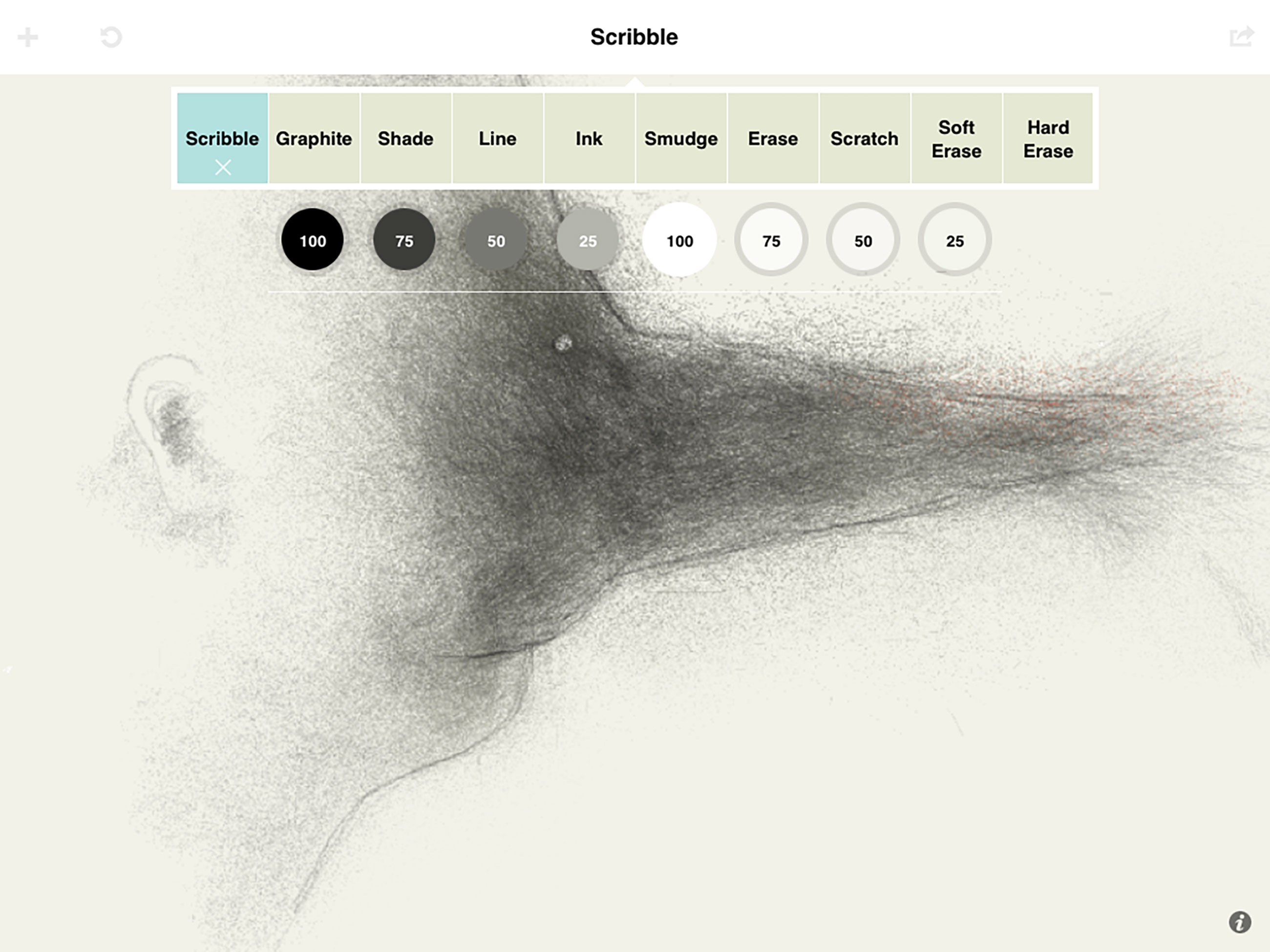
Vellum was a simple, expressive drawing app for the iPhone (and later iPad). The app explored digital grit—by consciously not enabling anti-aliasing, I hoped to deepen users’ connection with the pixels.
︎ UX
︎ User research Gathered feedback from production users
︎ Prototyping
︎ Engineering Objective-C, OpenGL, Javascript
︎ Shipping
︎ UX
︎ User research Gathered feedback from production users
︎ Prototyping
︎ Engineering Objective-C, OpenGL, Javascript
︎ Shipping


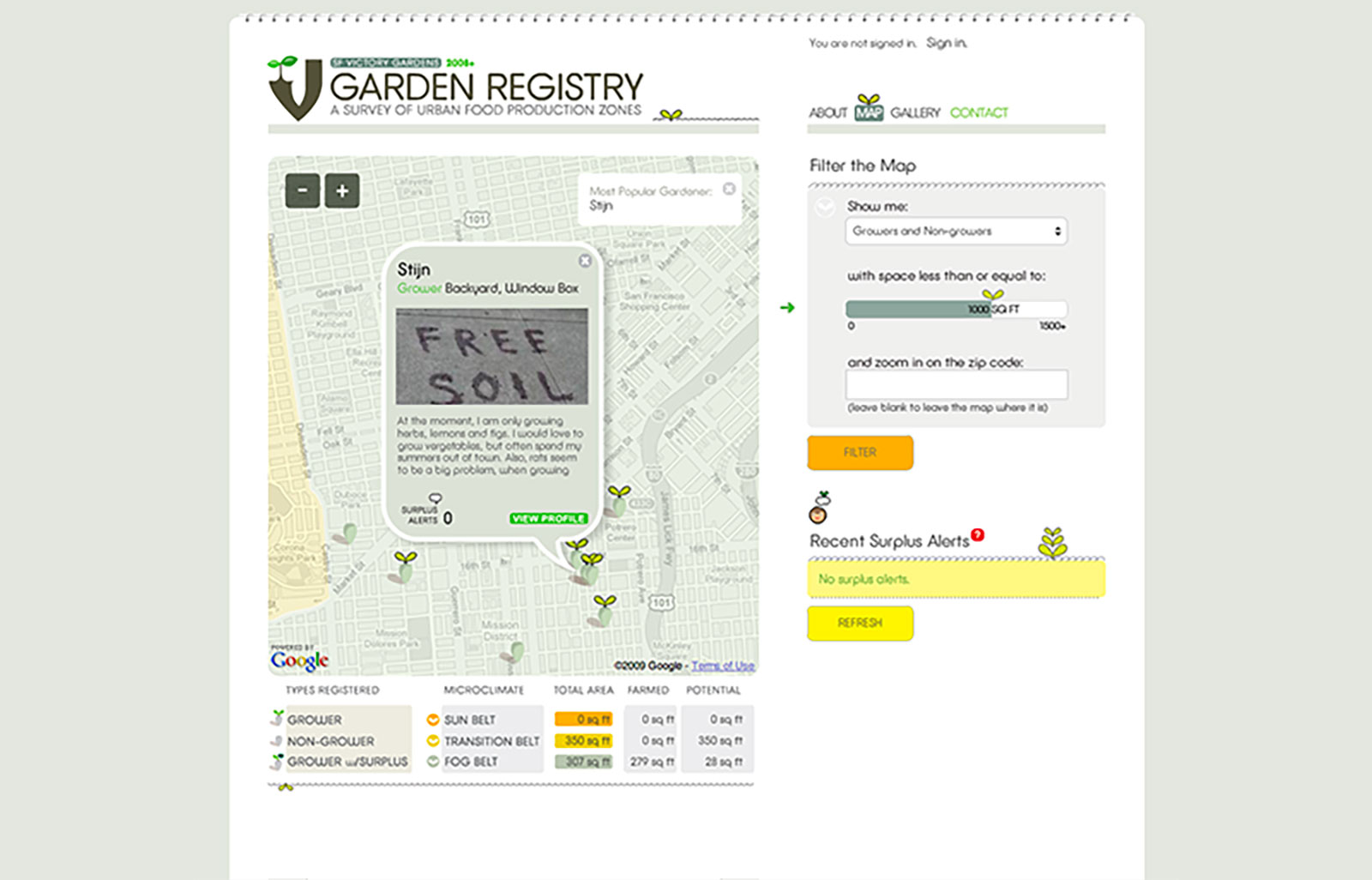
I worked with Futurefarmers to design and develop SF Garden Registry, a collaborative online map of gardens.
The site, funded in part by the city of San Francisco, is an online map and social tool that measures urban gardening in San Francisco and connects gardeners with one another.
Gardeners and non-gardeners alike can join, place themselves on a shared map, and offer quantitative data about their gardening space, as well as qualitative data about how gardening could be made easier in the city. Gardeners can publish surplus alerts, allowing them to distribute their surplus food.
The resulting map tells a story about the fabric of the city, helping to inform city leadership.
︎ UX
︎ End-to-end product design
︎ Engineering Actionscript, Adobe Flex, Google Maps API
The site, funded in part by the city of San Francisco, is an online map and social tool that measures urban gardening in San Francisco and connects gardeners with one another.
Gardeners and non-gardeners alike can join, place themselves on a shared map, and offer quantitative data about their gardening space, as well as qualitative data about how gardening could be made easier in the city. Gardeners can publish surplus alerts, allowing them to distribute their surplus food.
The resulting map tells a story about the fabric of the city, helping to inform city leadership.
︎ UX
︎ End-to-end product design
︎ Engineering Actionscript, Adobe Flex, Google Maps API


As a contractor at Local Projects, I wrote software for a Google Maps application that runs on a set of touch-responsive, object-aware tables at the NYC Visitor Information Center.
I was later commisioned directly by NYC & Co to revisit the project to simplify the original project and work on standard off-the-shelf touchscreens.
︎ UX
︎ User research design validation
︎ Engineeringactionscript, Adobe Flex, TUIO, iterative prototyping, Google Maps, running a local maps tile server
︎ Shipping
I was later commisioned directly by NYC & Co to revisit the project to simplify the original project and work on standard off-the-shelf touchscreens.
︎ UX
︎ User research design validation
︎ Engineeringactionscript, Adobe Flex, TUIO, iterative prototyping, Google Maps, running a local maps tile server
︎ Shipping



Interaction prototype for a D-pad driven in-flight entertainment system on high end jets. My work was about creating a living document of the UX design, while also enabling designers to directly sculpt the information architecture and screen flows in XML.
︎ Engineering actionscript, Adobe Flex, XML
︎ Engineering actionscript, Adobe Flex, XML

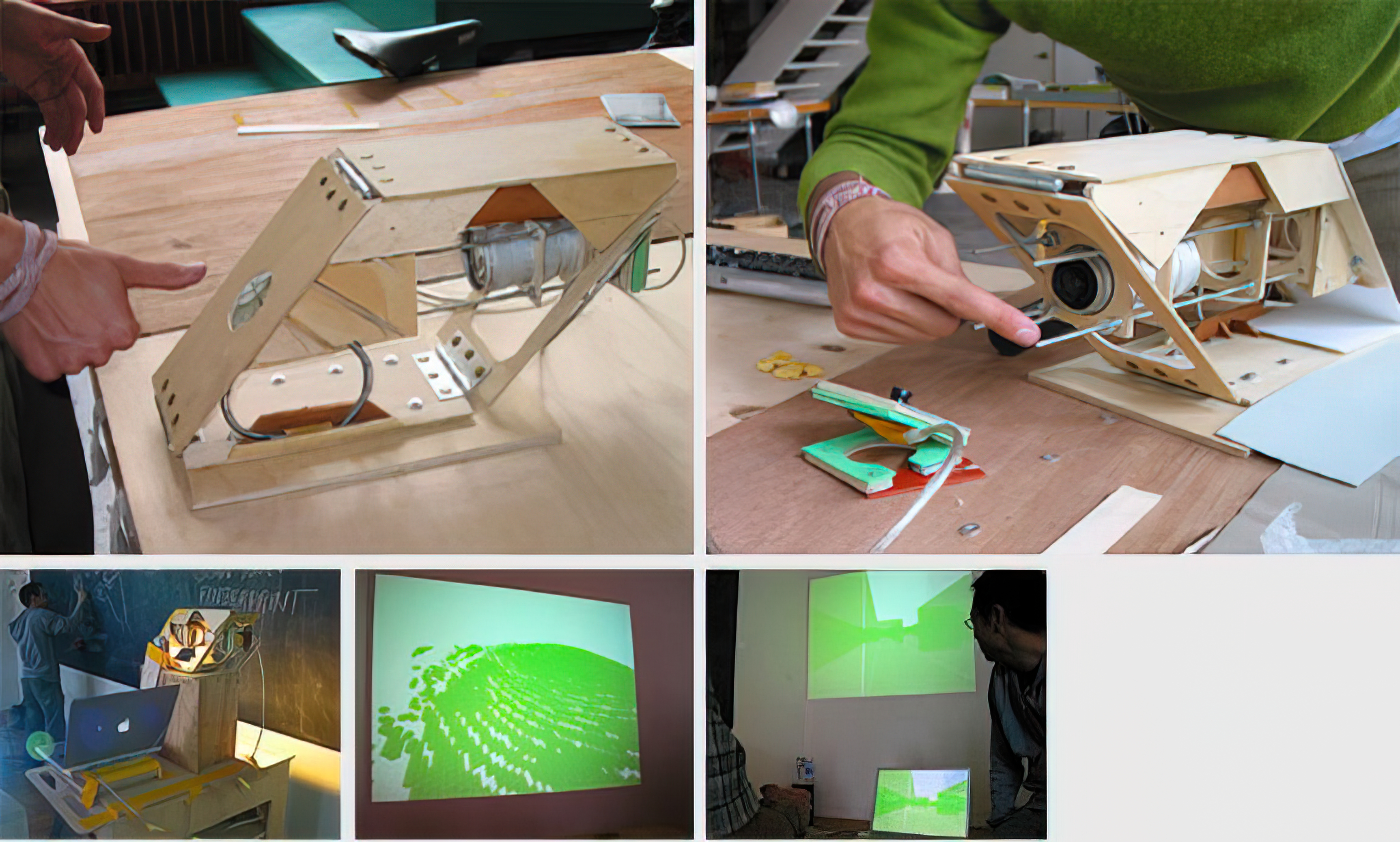
An art installation that uses the language of video games to let one wander through a 3D labyrinth constructed from one's own scanned fingerprint. Exhibited at Yerba Buena Center for the Arts in 2003, Pond Gallery in 2004, and on the KQED television show, Spark, in 2004.
︎ UX
︎ Data visualization
︎ Engineering processing, c++, opengl
︎ Shipping
The team:
Amy Franceschini, art director
Michael Swaine, built this crazy device
I figured out how to manifest the rest
︎ UX
︎ Data visualization
︎ Engineering processing, c++, opengl
︎ Shipping
The team:
Amy Franceschini, art director
Michael Swaine, built this crazy device
I figured out how to manifest the rest